Web development comprehends a new technology or tool every day. Some of them power the innovation and become the “bestsellers” while other technologies struggle to make it on board. Today, we will uncover one such “Bestseller” that has become the go-to tool to every enterprise, irrespective of its scale. ReactJS is the most preferred web framework for front end development. Some of the most prominent organizations like Netflix and Dropbox hire ReactJS developers and vouch for the benefits it serves. Even startups today rely on React Native and React to secure their ROI through business applications.
I am sure you are now surrounded with the questions below,
- What is ReactJS?
- What makes it an ideal choice for business applications?
- What if I use ReactJS for my business application?
- What are some major ReactJS pros and cons?
All answers to your questions lie ahead in this article. Let’s start with the basics.
What is ReactJS?

React is one of the most popular open-source front-end libraries specializing in making user interfaces and UIs. The interface is what the users see upfront. ReactJS is a potent tool for front end development that breaks the pages into various building blocks called components.
What makes ReactJS an ideal choice for business applications?
Comparatively, React is much more flexible than other tools. Since it’s a library, it will allow you to take maximum control of your application.
You also get to reuse the components, which helps you in optimization. Not to forget the learning curve of React, which is more accessible than its competing technologies like Vue and Angular. Ultimately, it can widen the visibility of your application by making it dynamic and user friendly.
Hence, ReactJS can be super helpful as a framework for your business application.
Now, If you choose the tool for your application development, here are the top 10 advantages, ReactJS brings to your table:
1. Reusability:

- We have already discussed how ReactJS provides you with SEO friendly web applications that have performance and scalability. However, one primary feature is its ability to reuse the components.
- Think about it; you can reuse the components, you save half of the time and effort that goes into different codes for similar features.
- You can easily leverage this feature and work on individual elements of your application.
- Less use of code will automatically speed up your development process and scale the performance.
- Also, any changes in the individual component would not impact other parts of your application.
- Reusability also saves you from the frequent debugging in the code.
- Not to mention that all these factors can eventually reduce the overhead costs in web development.
2. Strong Community for ReactJS.

- Since ReactJS is immensely famous as a web application development framework, many web application development companies and developers back it up.
- In fact, programmers are attracted to web development because of the ease and simplicity of React.
- Currently, React has more than 1200 contributors on Github with 100k+ stars ratings.
- Due to this robust community support, React modifies and upgrades to become a better language for enterprises.
- You will always find hundreds of tutorial videos and solutions on React to overcome a specific obstacle.
- Therefore, if you decide to take React in your frontend development, you are in for ready-made solutions.
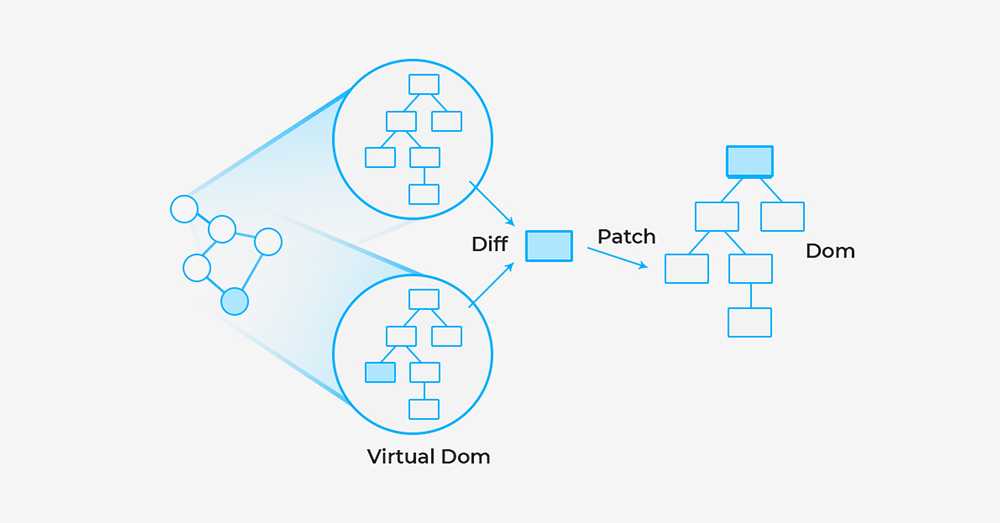
3. Virtual DOM in React

- Here is a situation, when you only have access to data from the server, you require more than just HTML to work on it. You can follow two approaches here. Either go with enhanced HTML or take Javascript to generate HTML.
- Using React, you can directly take Javascript for HTML generation that has more pros than cons.
- One substantial benefit is that the processor keeps the virtual HTML representation in its memory during rendering, known as Virtual DOM.
- This way, React will only exhibit the difference between the new process and the previous process whenever any change occurs in the state, saving your time.
- This Virtual DOM is also famous for improving the performance of highly loaded applications.
4. SEO friendly business app:
- No business enterprise can dream of becoming successful without prioritizing SEO (Search engine optimization) for their website or application.
- For higher SEO rankings, lower bounce rates and page loading time are extremely important.
- All thanks to ReactJS that can do both due to its fast rendering. You can also utilize tools such as React helmet and React router to develop SEO friendly websites.
5. Code Stability

- When your framework follows a two-way data binding model, the UI libraries take time to process the changes and upgrade the corresponding DOM. Ultimately, the interface looks complex and slow.
- Meanwhile, React works on a one-way data-binding model that helps to process quick changes. Remember how we discussed in the previous section that modifications made in one component do not affect the other component.
- This is how your code stabilizes with React. It is also quite simple to debug the app components.
6. Scripting Components
- React can use JFX, which is why it is preferred in front end development.
- JSX is a free syntax extension to make scripting less complicated. Whenever you write a code using React to create an app, it becomes easy to course code and neatly develops shortcuts.
- This also facilitates the overall coding structure of the React business web application.
- Besides, JSX helps give informative messages and error alerts so that you timely avert code injections.
7. Easy maintenance and Updates

- As an application owner, your application crashing in the peak season could be your worst nightmare. The chances of happening to you are minimal with ReactJS.
- The reusability feature of React makes it easy to manage codes, and therefore your application gets easy to maintain.
- Apart from this, you get a scalable application that can adapt to small changes and updates quickly.
- Organizations like PayPal and Tesla are happily vouching for ReactJS application maintenance.
8. Easy Mobile Transition
- Once the business scales up, product owners tend to build a mobile app after a successful web app.
- ReactJS gives you the smoothest transition from a web application to a mobile application since the code is compatible with React Native.
- React Native is one of the fastest mobile application development environments. It works on the same principle as ReactJS except for the virtual DOM.
- What’s even better is that you can work more efficiently with React Native as it runs in the background communicating with the native platform without interfering with your app’s performance.
- You can also consider leveraging Native APIs to boost the performance factor.
9. Easy to learn and understand
- ReactJS is not a complete framework. Instead, it’s a Javascript library that emphasizes individual features.
- The tool does not impose any templates, internals, architectures or patterns. Hence, you will always need a few tools to get a complete web solution.
- Since there is no pattern, it becomes easy to understand ReactJS. All you have to do is get familiar with its components, and voila! You get halfway there.
10. Innovative startups and Fortune companies Choose ReactJS:

Here is a list of few enterprises that rely on React for sites, applications and internal projects:
- Apps- Tesla, Airbnb, Walmart with over 829 million active accounts.
- Websites- IMDb, New York Times, Coursera, Dropbox, BBC, PayPal etc.
- Besides, many innovative startups prefer to React for successful development projects.
When To Choose ReactJS?
If you are operating on Single Page Applications (SPAs) and wish to make them responsive and user-friendly, ReactJS can be your go-to.
There are certain drawbacks to this as well. Setting up React can be time taking if compared to its alternative Vue that has a quick setup. However, considering all the ReactJS pros and cons, it is safe to say that React is advanced and non-risky. Like other full-fledged enterprises, you can rely on the tool. For more technical insights, you can always seek help from a reliable web application development company. I hope this article helped you understand various aspects of ReactJS. Now go ahead and come up with a fantastic web app.